鸿蒙开发
1. 开发工具和环境配置
官网: https://developer.huawei.com/consumer/cn/develop
鸿蒙开发不需要特殊的环境安装,只需要下载开发工具就好!!!
注意: 安装路径中不要有特殊字符或中文!!!
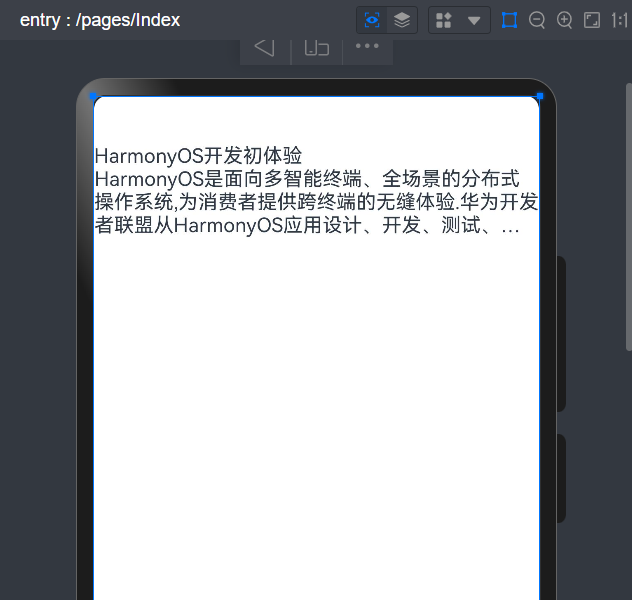
2.文字溢出
ts
@Entry
@Component
struct Index {
@State message: string = "Hello Word";
build() {
Column(){
Text("HarmonyOS开发初体验")
.width("100%")
Text("HarmonyOS是面向多智能终端、全场景的分布式操作系统,为消费" +
"者提供跨终端的无缝体验.华为开发者联盟从HarmonyOS" +
"应用设计、开发、测试、推广变现等环节全方位助力开发者.")
.textOverflow({overflow: TextOverflow.Ellipsis})
.maxLines(3)
}
}
}效果如下 
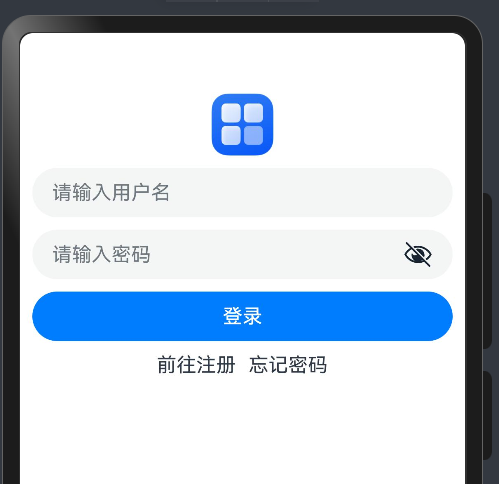
3.写一个登录页的效果
ts
@Entry
@Component
struct Index {
@State message: string = "Hello Word";
build() {
Column({space: 10}){
Image($r("app.media.startIcon"))
.width(50)
TextInput({
placeholder:"请输入用户名"
})
TextInput({
placeholder:"请输入密码"
}).type(InputType.Password)
Button("登录").width("100%")
Row({space: 10}){
Text("前往注册")
Text("忘记密码")
}
}.padding(10)
}
}效果如下: 
4. 特殊圆角的设置
正圆和胶囊按钮
ts
@Entry
@Component
struct Index {
@State message: string = "Hello Word";
build() {
Column({space: 10}){
// 正圆
Image($r("app.media.startIcon"))
.width(100)
.height(100)
.borderRadius(50)
// 胶囊按钮
Text("胶囊按钮")
.width(200)
.height(50)
.borderRadius(25)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Red)
}.padding(10)
}
}