性能优化
1. 首屏优化
是什么原因导致首屏加载慢?
- 网络延迟
- 资源太大
网络延迟
- cdn 用户节点就近
- preload
- prerender
资源太大
- 分包 chunk
- 懒加载
- 公共资源 vender
- 缓存 (强缓存(Expire,Cache-Control),协商缓存(last-Modified,If-Modified-Since,Etag,If-None-Match),策略缓存 service-worker)
- 服务端渲染(SSR)
- 局部SSR(落地页、广告页、营销活动页)
- pwa (冷门)
指标衡量
FP(First Paint 首次绘制)
FCP(First Contentfuk Paint)
浏览器提供的API计算(Performance)
FMP(First Meaningful Paint)
LCP(Largest Contentful Paint)
FMP 一般都是 Mutation Observer
这些性能监听或者上报的代码,我们通常只会写一次,web-tracker
- 性能采集
- Performance
- Mutation Observer
- 用户行为采集
- 无痕埋点
- 手动埋点
- 可视化埋点
- 异常采集
- react ErrorBoundary
- 异常捕获
SSR 同学,可交互时间(TTI)
- TBT(Total Blocking Time)
- TTI(从 FCP -> 可交互, 中间的时间 time to interact)
指标衡量,webvital,写性能采集截屏或者录像(rrweb)
具体优化细节
- 优化图片: 推荐WebP 格式, 不要用太大的图片(头像上传控制 size)
- 组件按需加载: React Suspense + React.lazy
- 延迟加载: xxx, 滚动加载,可视区内容渲染
- tree-shaking: 通过代码编写的方式去约束, tree-shaking 需要什么条件? esm (模块化-- amd,cmd,commonjs,esm) rollup、parcel、rspack、esbuild、swc
- CDN: oss + cdn
- 精简三方库: antd、mantime、mui、nextui、arco UI,库内容要支持按需导入
- 移除国际化文件,要移除
- 缓存处理
- 字体压缩: font-spider 移除无用字体, webfont 处理字体加载
- SSR(server side render)、SSG(server side generate)
具体实现进阶版
- 预加载: preload
<link rel="preload" href="xxx.js" as="script">- 加载关键 CSS
什么叫关键 CSS,怎么提取关键 css, webpack-css-extra-plugin(举例用的)、webpack-prerender-plugin
将提取到的 css 内联插入到节点
HTTP/2 server Push
延迟加载
<!--dom要不要等js -->
<script defer></script>
<script async></script>- 预渲染
prerender
webpack prerender 方案
@prerender/webpack-plugin + @prerender/render
总结
- 懒加载打包后的文件会将单个页面分离出来形成单个js文件,这样减少了主包的体积
- 浏览器在首次加载页面时,只加载当前页面的资源,不加载未访问页面的资源
- 路由的懒加载是首屏优化的重要方式之一,且对于多数生产级应用而言,懒加载是必选项
2. 静态资源打包
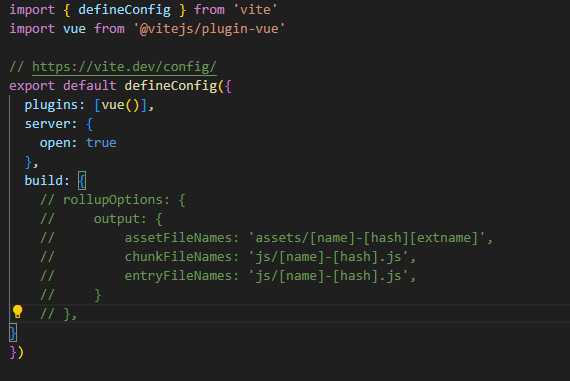
我们在该项目中放入几个图片,添加几个css文件,将下列代码注释掉,查看一下打包的文件
build: {
rollupOptions: {
output: {
assetFileNames: 'assets/[name]-[hash][extname]', // 静态资源文件名
chunkFileNames: 'js/[name]-[hash].js', // 代码分割后文件名
entryFileNames: 'js/[name]-[hash].js', // 入口文件名
}
},
}
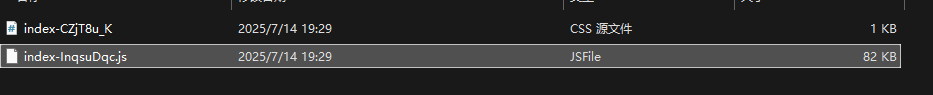
查看打包后的文件

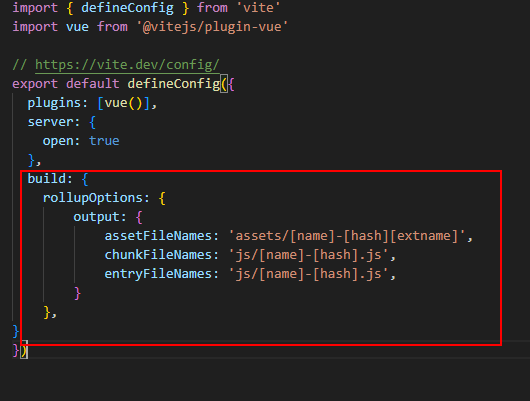
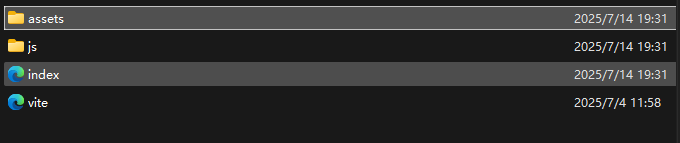
解开注释,查看打包后的文件


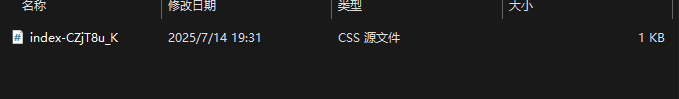
assets中的文件

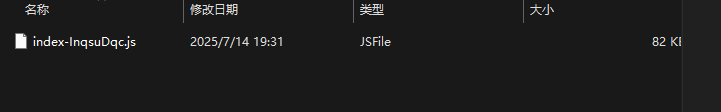
js中的文件 
总结
vite默认会把所有静态资源都打包到assets文件夹,配置chunkFileNames、entryFileNames、assetFileNames将静态资源分类。
优势:
目录清晰分离:静态资源(assets/)与JavaScript文件(js/)独立存放,避免构建产物混乱。
快速定位问题:开发调试时可直接根据路径类型定位资源(如排查图片路径错误只需检查assets/目录)。
符合工程规范:适配CDN部署结构,便于按目录批量缓存刷新或权限控制。
多入口防覆盖:当项目有多个入口(如主站+管理后台),哈希避免同名入口文件互相覆盖。
并行构建安全:CI/CD流水线中多次构建不会因文件名相同导致产物冲突。
版本回溯能力:通过哈希值可追溯历史构建版本,便于回滚验证。
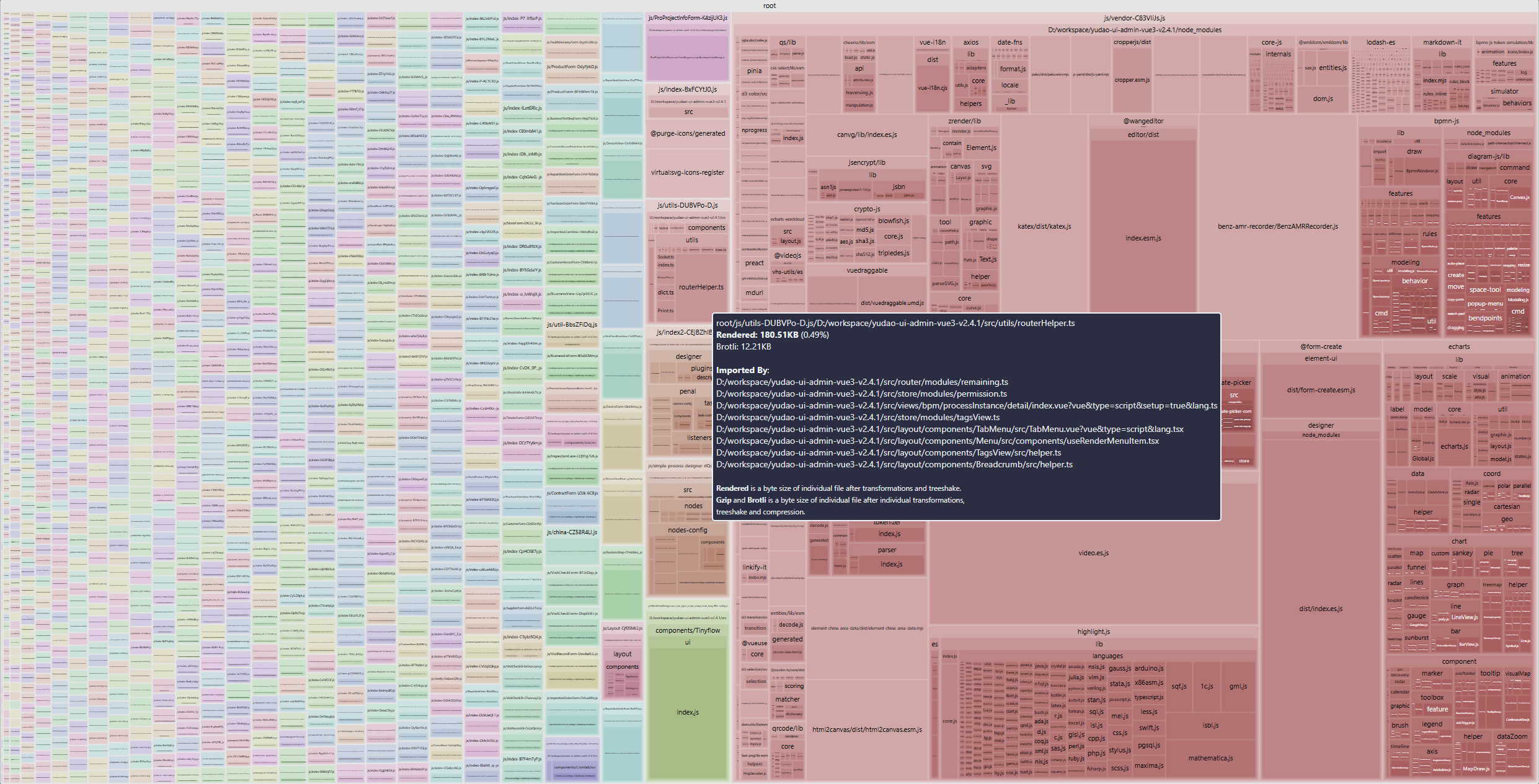
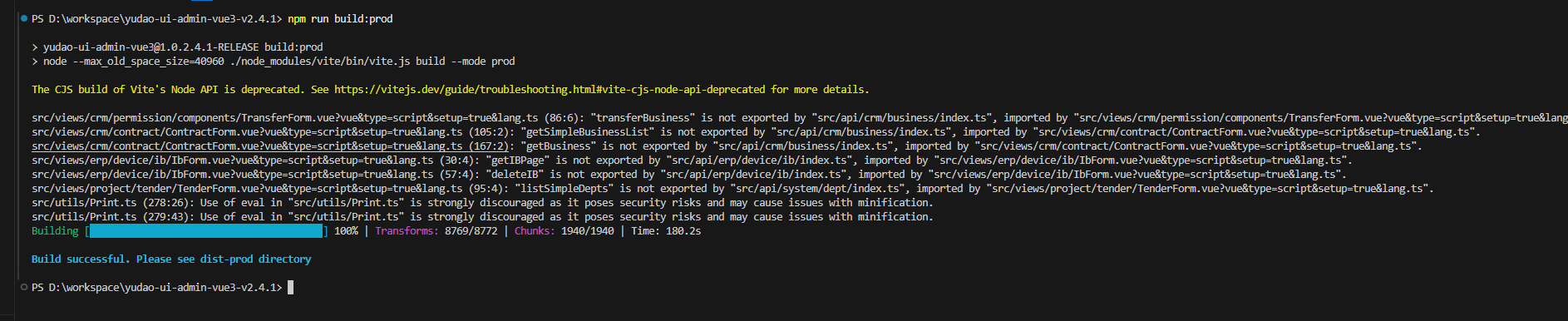
打包分析
- 先测一下打包时间(3分钟)

这个图是打包后的文件图